The trip to Maker Faire Bay Area this year was a great success. This is the first time that I participated Maker Faire as a commercial maker. The two-day event was completely overwhelming to us. I was basically talking to people non-stop: showing demos, explaining technical details, outlining future plans, answering questions, and of course also accepting payments and handing out kits. It was a wonderful experience. I am really glad to have made new friends, many of them gave me generous comments, feedback, and encouragements. That’s the most fun part of the Maker Faire — connecting to people and discovering new ideas. Perhaps the only thing I felt sad about is not being able to go around and check other makers’ exhibits. We were so occupied at our own booth that I barely had any time to even get water. So tips for next time: bring a lot of water, and food too 🙂

(Above: picture at the Maker Happy Hour.)
So what’s happening with OpenSprinkler since Maker Faire? Well, first of all, fulfilling orders and responding to questions have taken a lot of my time. Then, I am really trying to focus and get some time to finish the new interval scheduling program, which I see as the most flexible program that can accommodate many different scheduling need. What has been bugging me is the issue that the newly added features require a lot of program memory space, and the small 32KB flash size of ATMEGA328 doesn’t leave me much to spare. Particularly, the webpages and javascripts are currently all stored in program memory space, and I’ve been playing around to find a way to offload them to somewhere else, such as the external EEPROM. Today, a solution finally came into my mind. While searching for ‘client side include’ (CSI), I realized that it is pretty simple to include, in an html file, a javascript that is stored on a remote server. For example, using:
< script src="http://rayshobby.net/javascripts/ps1.js >< /script >
allows me to include a large javascript file that exists on a remote server and thus does not have to be stored in the microcontroller’s program space. When you access a page on OpenSprinkler, the client (i.e. your browser) will retrieve the webpage automatically upon reading that line. Ah ha, a darn simple way to offload big java scripts from the microcontroller. Why didn’t I think about it before!
Of course the problem with this approach is that if the remote server is down, you can’t really do much. The probability of this happening is usually extremely small. But still, it is a good idea to put webpages related to the most essential functions on-board, while using the remotely stored javascripts for beautifying webpages etc. In any case, this provides a good way to make the precious program memory space available for adding new features.
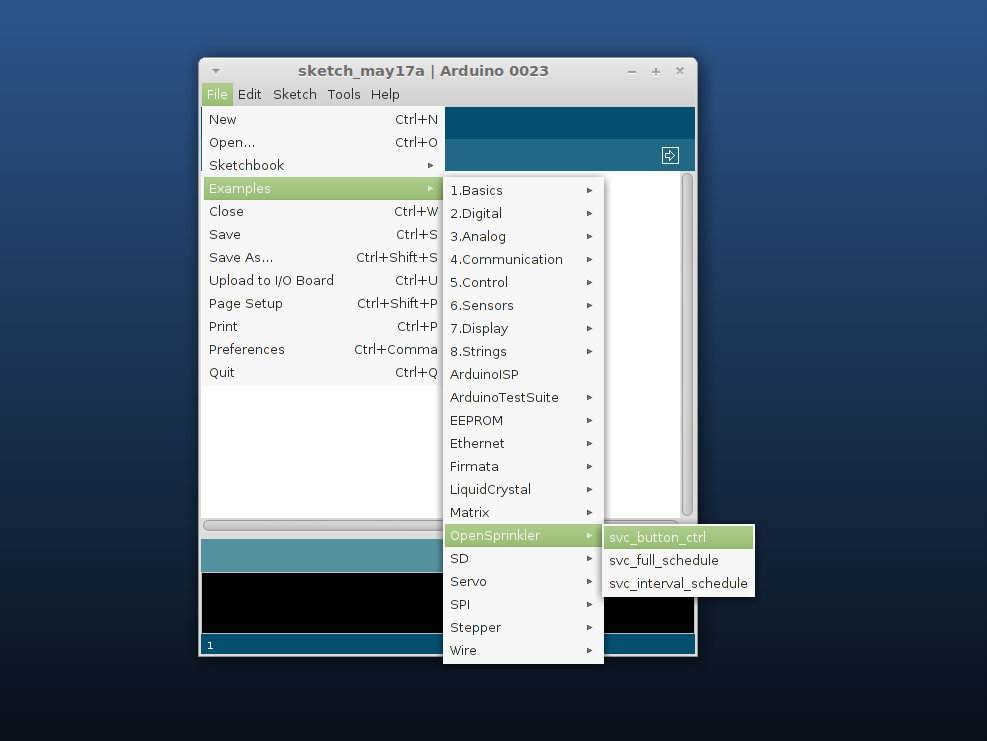
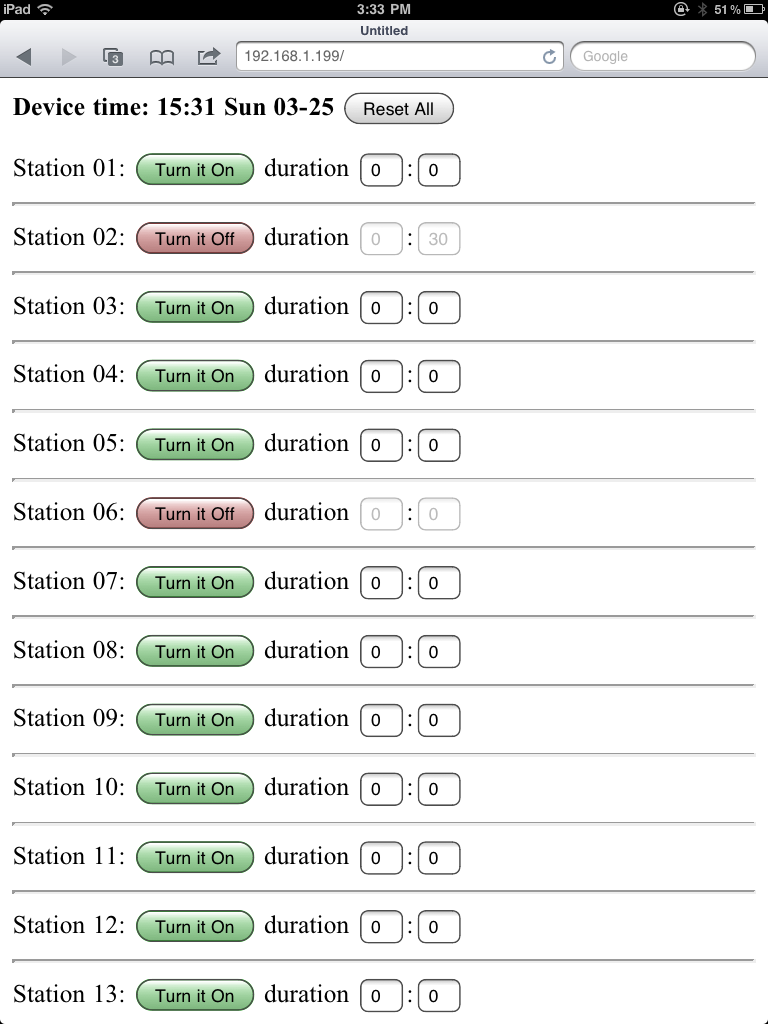
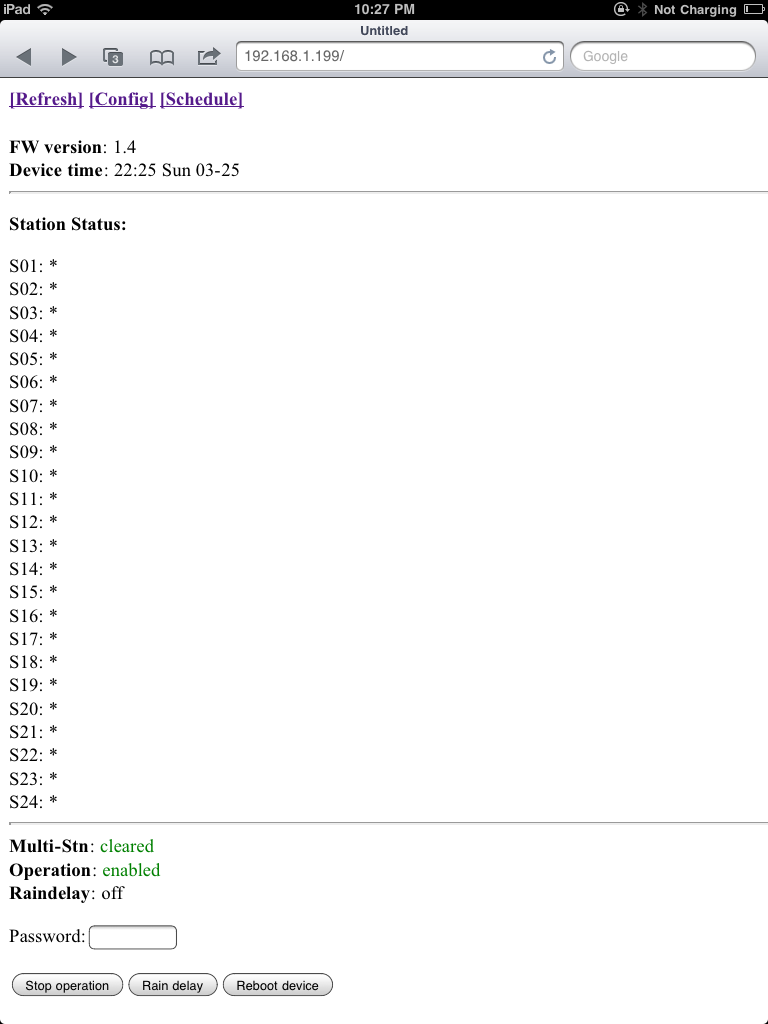
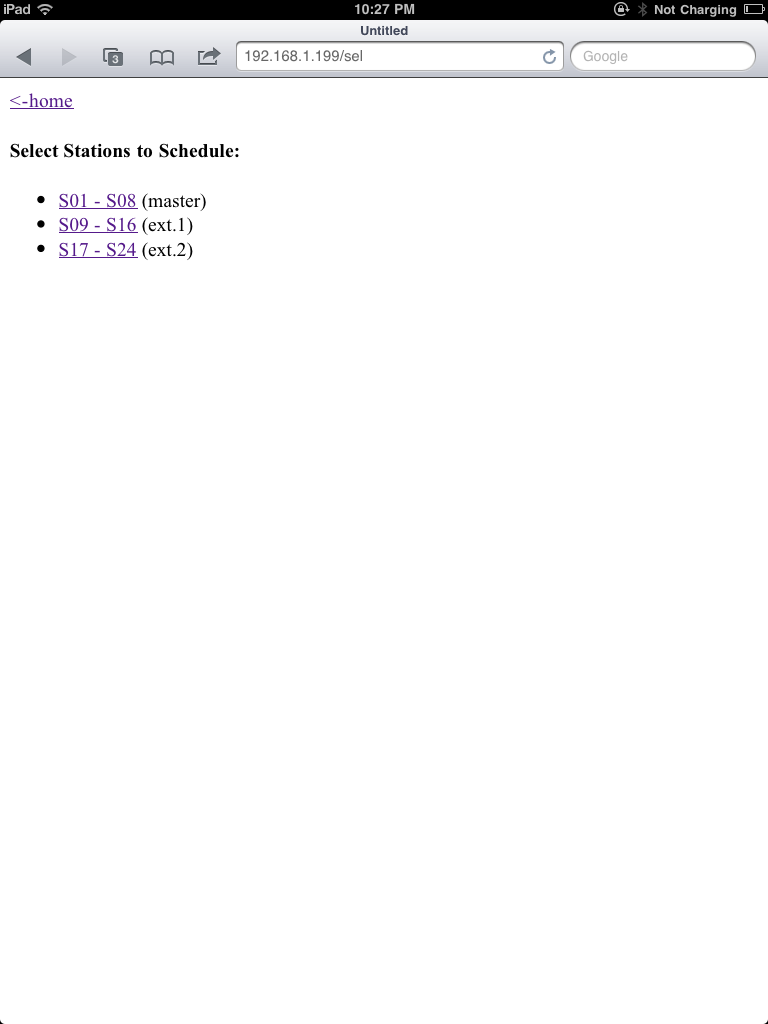
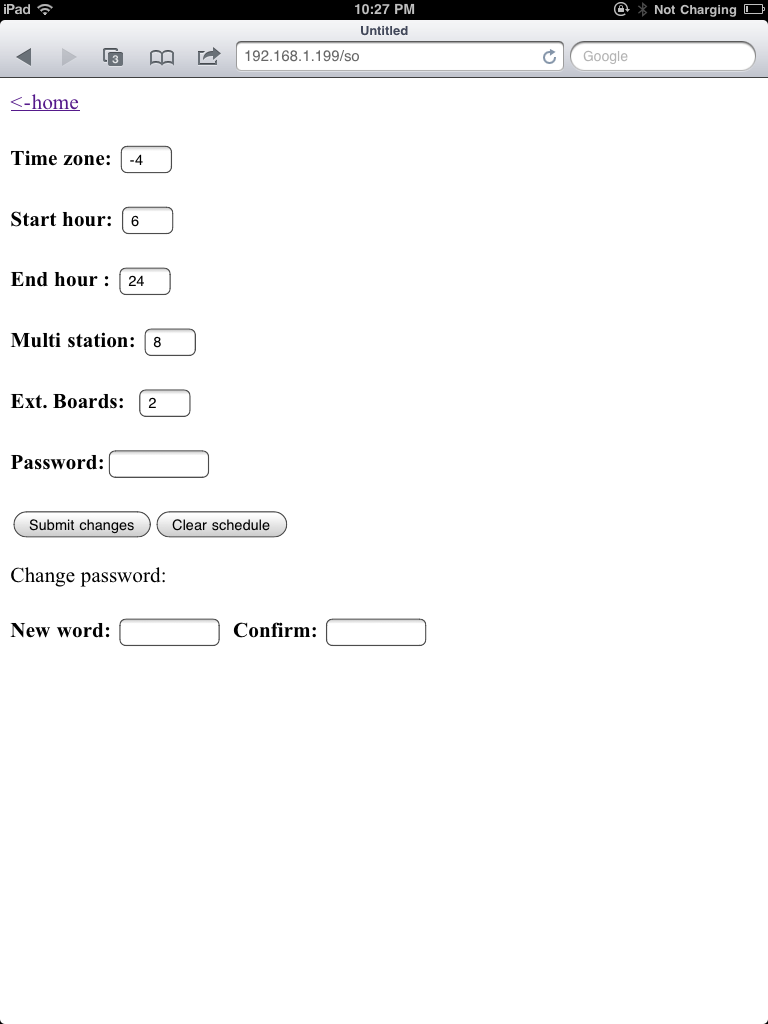
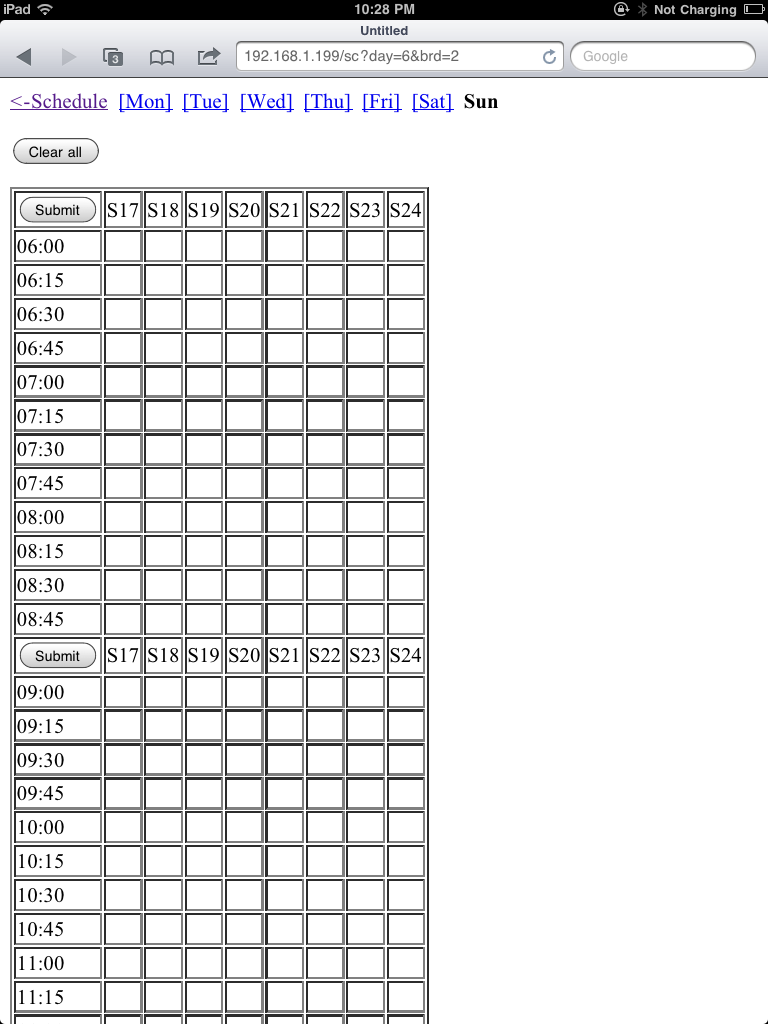
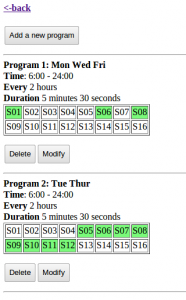
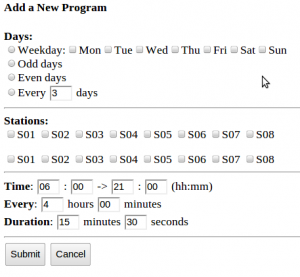
Just to give you an idea of what’s happening, here are two snapshots of the new schedule webpages I am working on:


The idea is that you can define many ‘schedule items’, each of which consists of Time (which can be a weekly schedule, odd or even day schedule, or every N day schedule), selection of stations, start time, end time, interval, and duration (down to seconds). You can add as many such items as you want, subject to the EEPROM size. These pages are not looking beautiful yet, but with the trick mentioned above, they can potentially look much more fancy.
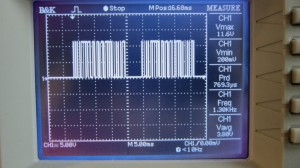
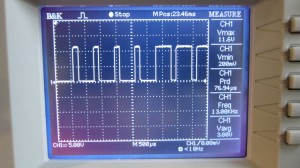
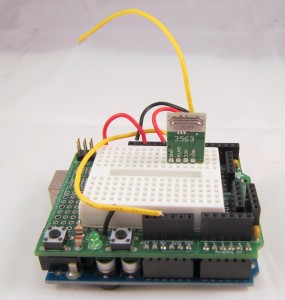
Something else I’ve been working on is reverse engineering RF signals sent from remote temperature and humidity sensors as well as wireless rain sensors. There are lots of these off-the-shelf remote sensing transmitters that you can buy at very competitive price in retail stores. These transmitters typically work in 434 MHz RF range. I’ve found a simple method to reverse engineer their RF signals, and I’ve successfully decoded data from a temperature and humidity sensor. Hopefully I will be able to figure out the rain sensor as well. It has been great fun, and I will devote a couple of posts soon to describe how I did it.
All right, so much for today!