I just discovered something exciting recently and want to share with you: it’s now possible to use IFTTT with OpenSprinkler and OpenGarage; and because IFTTT support Amazon Echo (Alexa), you can now speak voice command to trigger sprinkler actions. For example, say ‘Alexa, trigger open sprinkler zone 1‘, or ‘Alexa, trigger my garage door‘. I will briefly walk you through the setup process. We will be building support for IFTTT into the firmware soon, to allow for additional features like push notification. For now, the guide below will allow you to trigger actions on OpenSprinkler and OpenGarage with your existing firmware.
Before I proceed, I should give credits to Mike Szelong, who has purchased both OpenSprinkler and OpenGarage, and made both work with Alexa through IFTTT. Thanks to Mike for sending me this tip in the first place. Below let me first explain how IFTTT works.
What is IFTTT?
If you’ve never heard of IFTTT, it stands for If This Then That. With IFTTT, you can set up what’s called ‘recipes’, which hook up ‘triggers’ with ‘actions’. There are many triggers, for example, weather changes, sensor value changes, a new text message, a new twitter message, a new photo upload, or in our case, an Alexa phrase. There are also many actions, for example, send a text message, send an email, post a message on facebook, or in our case, send an web request to OpenSprinkler. With IFTTT, you can easily set up recipes like: ‘if temperature drops below xx degrees, send me a text message’, ‘if there is a new post on my facebook, send me a push notification’, or in our case ‘if Alexa receives a specific phrase, trigger a sprinkler action’. Because it’s so convenient, it has become very popular among Internet of Things.
How does IFTTT send or receive web requests?
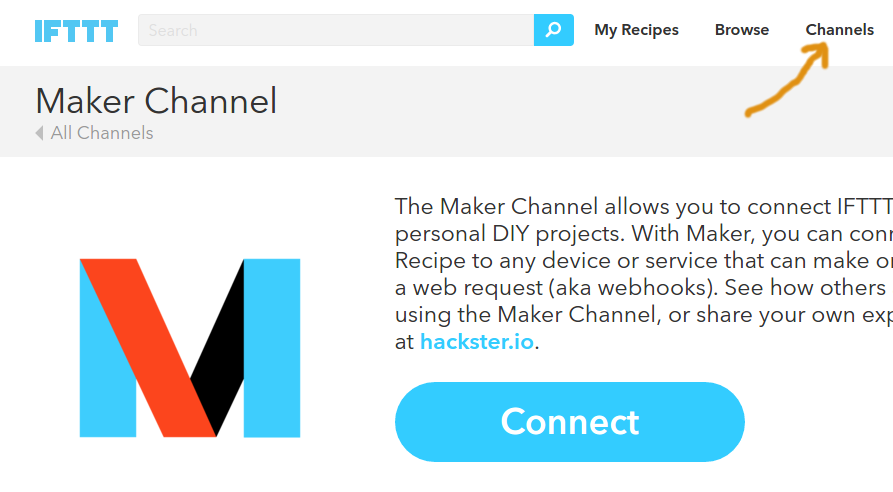
IFTTT provides support to what’s called a ‘Maker Channel’, allowing you to use generic web requests (i.e. HTTP commands) as triggers and/or actions. This makes it possible to extend IFTTT support to your own DIY hardware gadgets. For example, to use a Maker trigger, just have your gadget send a web request to IFTTT, and hook it up with an action, such as text message, to enable push notification. This way, when OpenSprinkler starts to run any program, or receives weather changes, it can send a web request to IFTTT, which further triggers a text message or push notification to your phone. Conversely, to use a Maker action, you can set IFTTT to send a web request to your gadget. This way, when it receives an associated trigger, it can send a command to OpenSprinkler to start an action. As both OpenSprinkler and OpenGarage implement HTTP GET commands, they can naturally work with IFTTT through the Maker channel.
Wait, what’s the catch?
There are two. First, to use the device as a trigger, the firmware needs to connect to IFTTT. Neither OpenSprinkler nor OpenGarage has firmware support currently to send web requests to IFTTT, you can’t use them as a trigger yet, but work is underway to add such support to the firmware. Second, to use the devices for action, IFTTT needs to reach the device from the Internet. This requires you to set up port forwarding so that IFTTT can use the public IP address to reach the device. I know that port forwarding is gradually phasing out in favor of cloud-connected devices, but for now we will have to stick with port forwarding.
Now I have explained how IFTTT works, let’s go ahead and create some recipes.
Step 1. Sign up for an IFTTT account
Go to ifttt.com, click on ‘Sign up’ to register an account. You will walk through a simple tutorial to learn the basics of IFTTT.
Step 2. Enable Maker channel
Click on ‘Channels’ at the top, then search for ‘Maker’ and under ‘Developer Tools’ select the Maker channel, and click on ‘Connect’. You will be assigned a ‘key. At the moment you don’t need the key, so you can ignore that for now.

Step 3. Set up a recipe
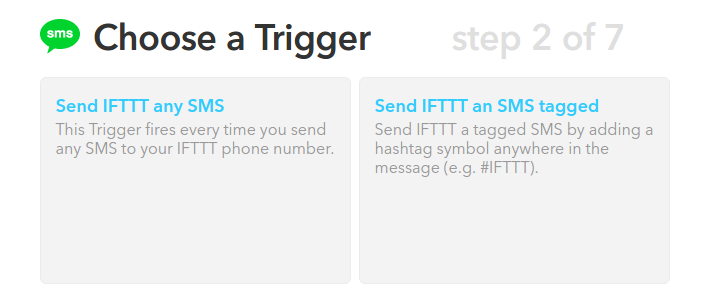
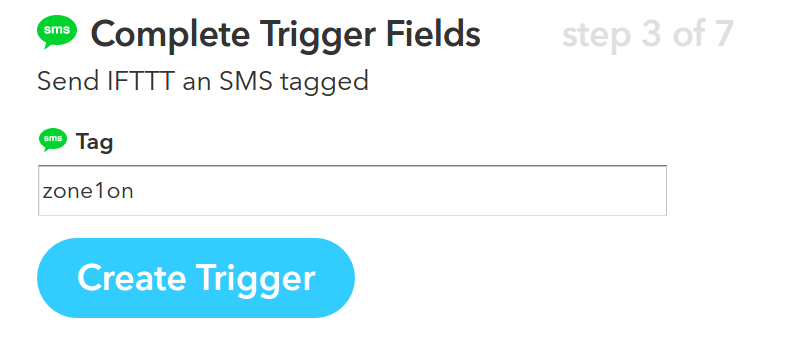
Click on ‘My Recipes’ at the top and then ‘Create a Recipe’. Select a trigger (i.e. this) — for example, search ‘sms’ and select SMS as a trigger. Input your phone number and a verification pin. Then select a trigger method, such as ‘Send IFTTT an SMS tagged’. Then input the tag phrase, such as zone1on. This means every time IFTTT receives a text message with that particular phrase, it will trigger an action.


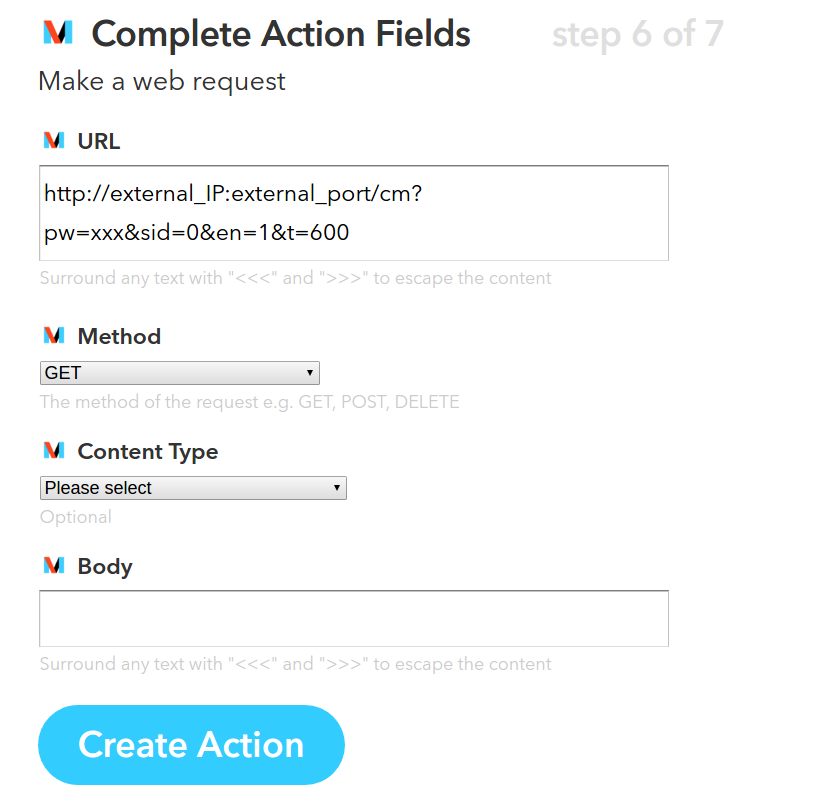
Next, to choose an action (i.e. that), search for ‘Maker’, and click on ‘Make a Web Request’. This is where you need to input the HTTP command. You will need to type in your home network’s external IP address, external port number (that maps to OpenSprinkler through port forwarding), followed by a supported HTTP command (check API document listed below), device password, and required parameters. The example below turns on zone 1 (i.e. sid=0) for 10 minutes (i.e. 600 seconds). For ‘Method’, select ‘GET’, and you can leave Content Type and Body empty. If you are not sure whether the command works or not, simply copy and paste the URL you constructed to a browser, and if the returned message has {‘result’:1} that means it has succeeded.

Click on ‘Create Action’ to finish.
In case you’ve got lost, here are some useful links that you may need to refer to:
- Video Tutorial on How to Setup Port Forwarding
- OpenSprinkler Firmware 2.1.6 API document
- Note that device password must be in MD5 hash. For example, if the plain text password is ‘opendoor’, its MD5 hash is a6d82bced638de3def1e9bbb4983225c. You can find an online MD5 hash generator to help you.
- Station ID (sid) starts from 0 (as in programming convention). So zone 1’s sid is 0 zone 2 is 1 and so on.
- OpenGarage Firmware API document
Step 4. Test the recipe
To test the above example recipe, send a text message #zone1on (don’t forget the pound sign!) to the IFTTT phone number (this is the same phone number you received a text from when you verified your phone with IFTTT). If everything is set up correctly, your sprinkler zone 1 will start watering for 10 minutes!
Step 5. Use Alexa to enable voice command
Now that I’ve walked you through a basic example, you can experiment with using Alexa to enable voice command. You obviously need to have an Alexa (Amazon Echo) for this to work. The recipe is largely the same as the above text message example, except that for trigger (i.e. this) you will select Alexa, and give it a phrase. Now when you speak that phrase to Alexa, it will trigger the action. How exciting! Don’t forget that you need to say ‘Alexa, trigger xxx’ where xxx is the phrase. The ‘trigger’ keyword is kind of like the pound sign in the text message.
If you have an OpenGarage, you can also follow the OpenGarage API to set up web requests and get Alexa to open / close the garage door for you.
Currently as the phrase is fixed / static, there is no easy way to parametrize the phrase. For example, you can’t say ‘trigger open zone 1 for blah minutes’ where ‘blah’ is a variable like 10, 20 or any positive integer you want. I am sure this would be possible in the future though.
Next Step: Notifications
As I said, another popular use of IFTTT is for email / text / push notifications. For doing so, the device needs to send HTTP commands to IFTTT. Upon receiving the request, it can trigger an action such as sending you an email or text message. Work is under way to add this support to both OpenSprinkler and OpenGarage firmware, and hopefully they will be ready soon!