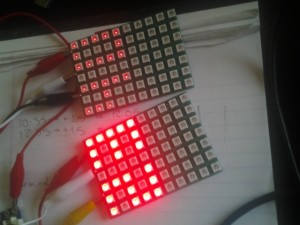
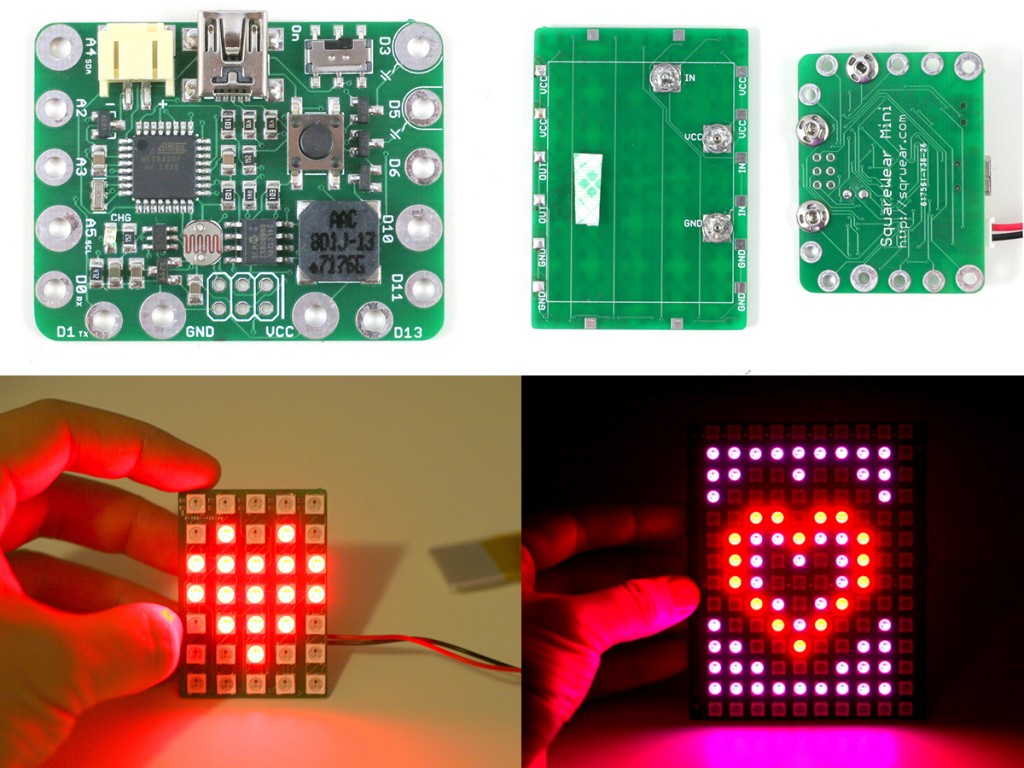
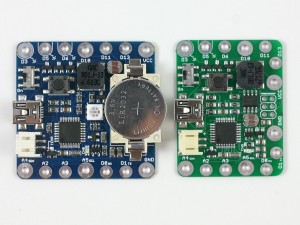
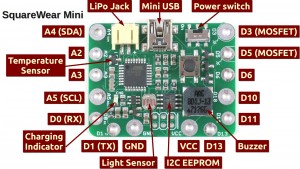
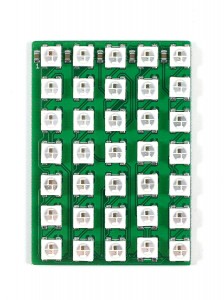
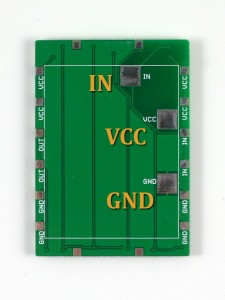
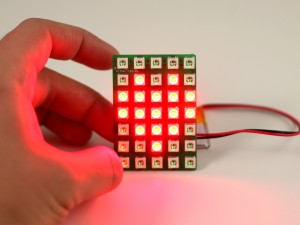
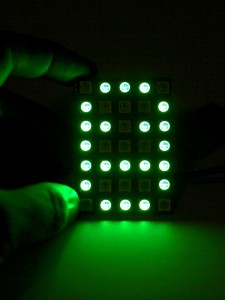
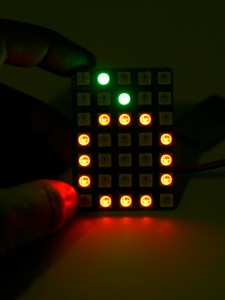
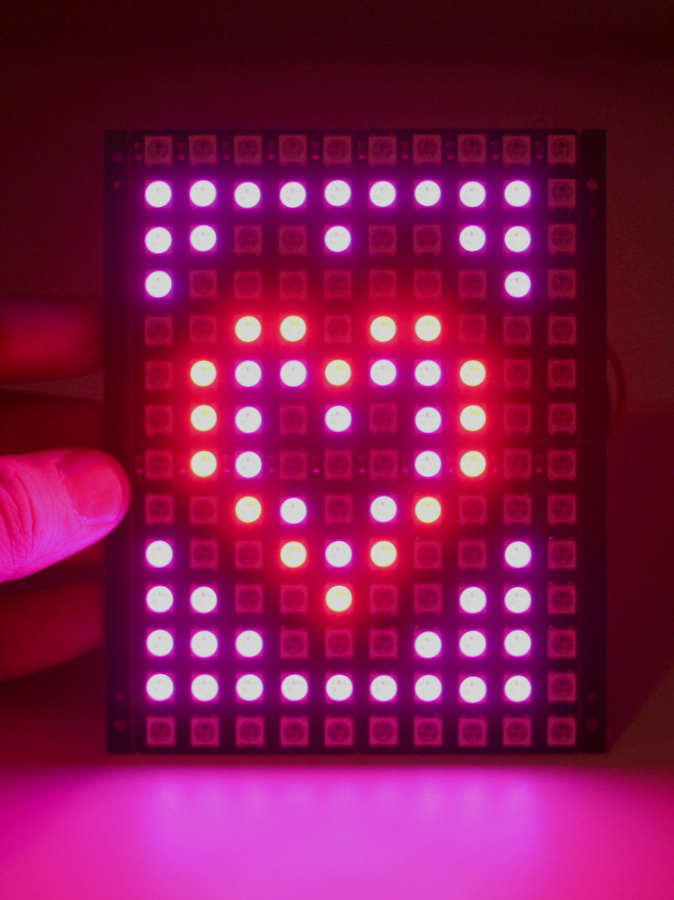
Last Thursday I had a lot of fun doing a workshop at my college (UMass Amherst) where I taught students to use a WiFi-enabled Color LED matrix combined with Javascript programs to create animations displayed onto the LED matrix. The matrix is made of 5×7 WS2812 (NeoPixel) LEDs. I’ve actually designed it two years ago and wrote a blog post about it. Back then I was using an Arduino-compatible SquareWear Mini to control the display patterns. It was fun to play with, but changing the display patterns require modifying the Arduino sketch and upload it over and over again, which took a lot of time.
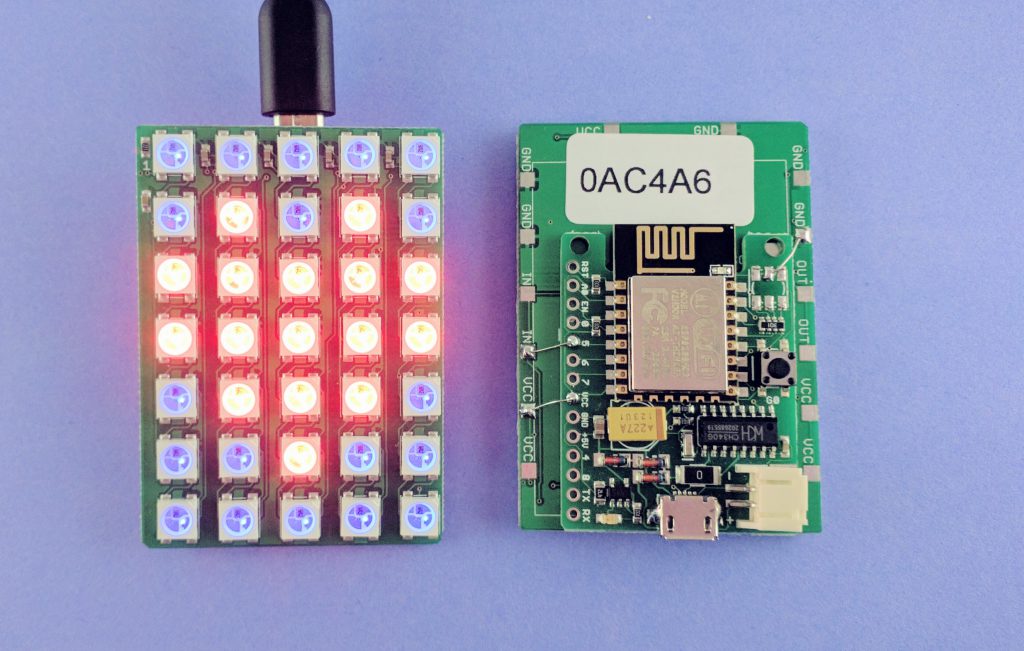
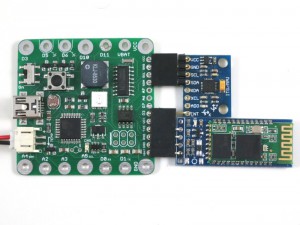
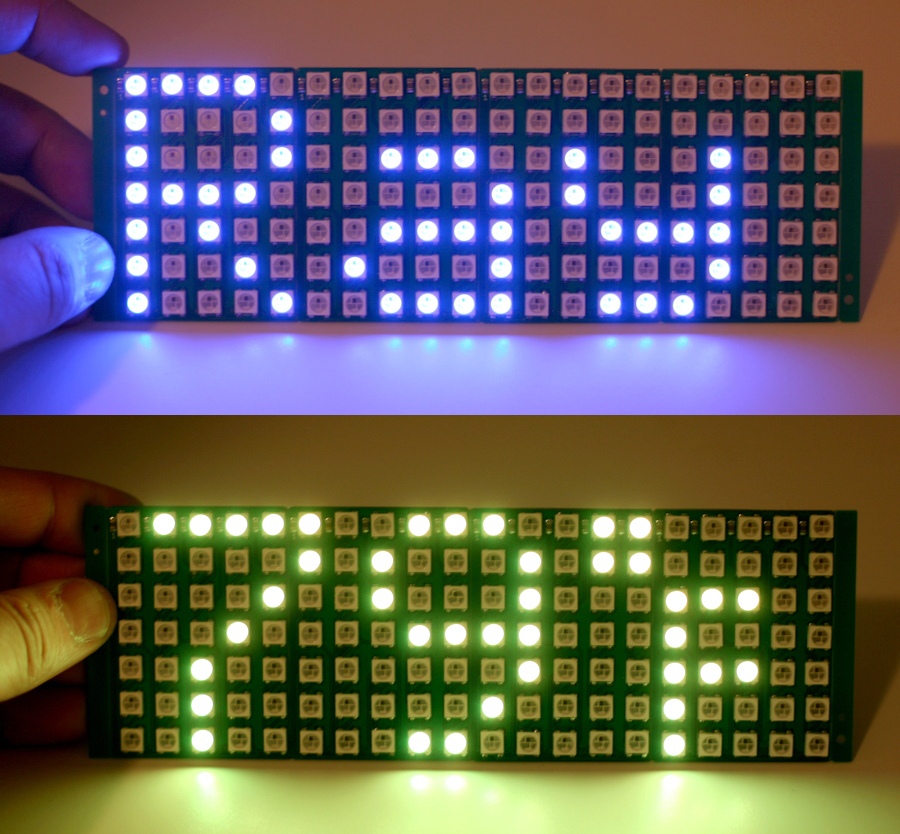
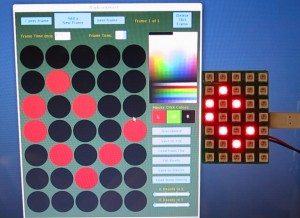
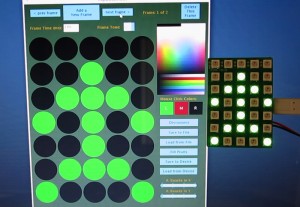
This time, I improved the design by simply using a ESP8266 WiFi chip mounted at the back of the LED matrix. I wrote a firmware with a minimal set of HTTP GET API, with which you can set all pixels colors, set the brightness, or tell it to scroll a line of text. What’s cool about it is that you can now use Javascripts to send animation frames to it on the fly, which is a lot easier compared to re-writing and uploading an Arduino sketch. In addition, you can take the LED matrix on the go and use your mobile phone to control it, which is nice for wearable electronics.
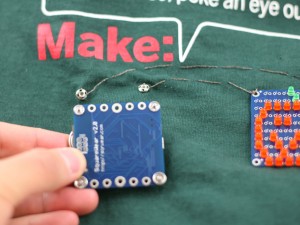
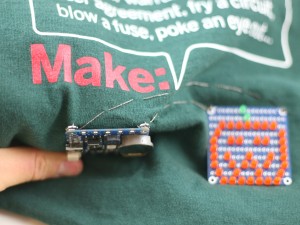
The video below goes through the details. Take a look at it first. Essentially, combining ESP8266 with the LED matrix makes a little wireless display. The next thing I should work on is to figure out how to stream video to it. It’s going to be very very low resolution for sure, but it’s gonna be fun, and I can always daisy chain multiple matrices to make a larger display.
Workshop Materials
Below you can download the materials I prepared for the workshop, including the Arduino firmware code (compilable in Arduino using ESP8266 core with NeoPixel library), the Javascript programs I wrote, and the powerpoint slides with lots of details and can be used as a 1-2 hour tutorial.
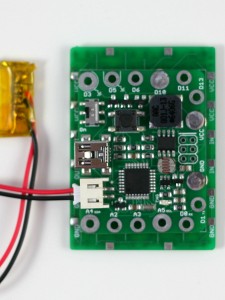
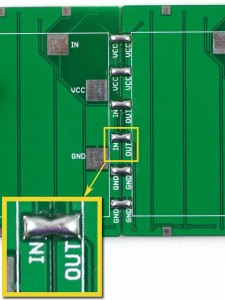
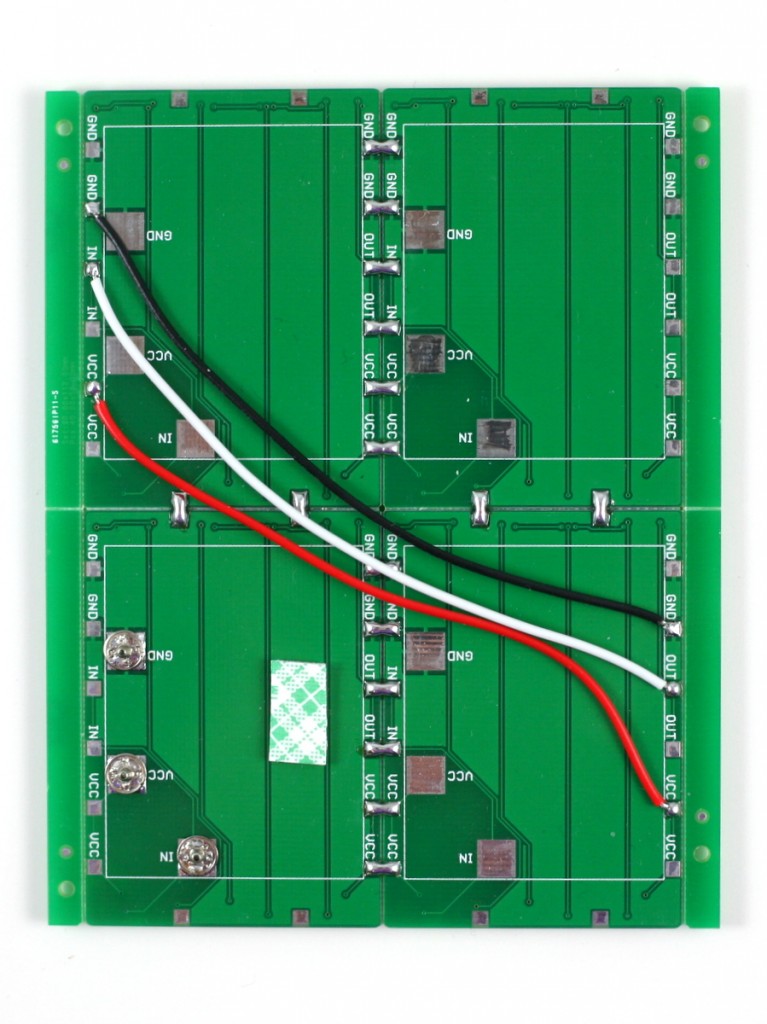
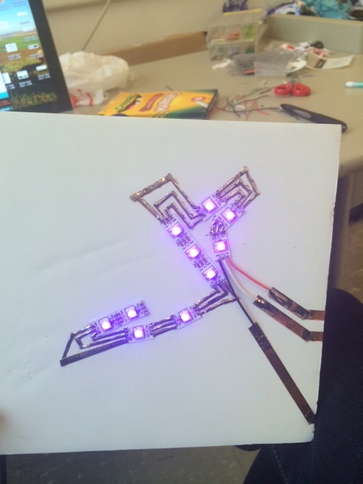
Also, the LED matrix and ESP8266 development board that I used in the demo are both designed by myself. They are attached together by double-sided tape and three soldered wires. The hardware design files are available in my Github repository below: