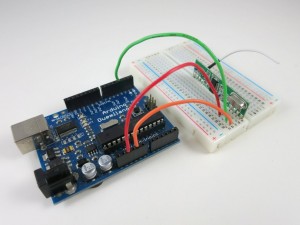
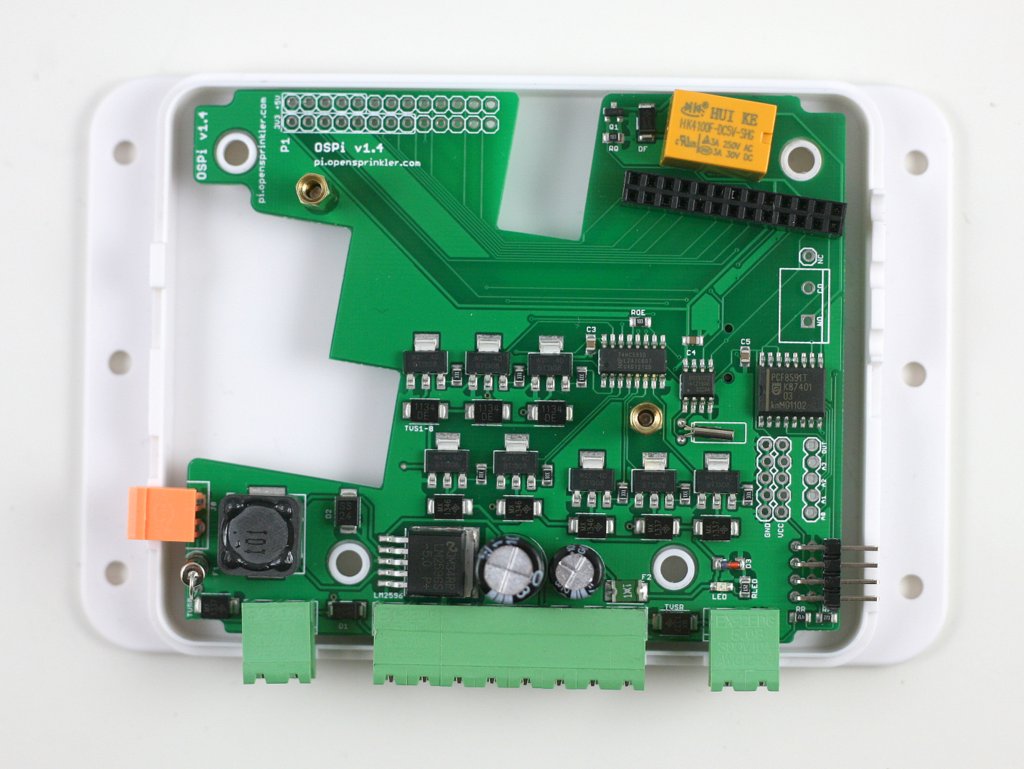
The past week has seen some nice community contributions to SquareWear 2.0. The first is a 3D printed strap-on case designed by Paul Modiano:


Very nice and makes SquareWear truly wearable 🙂 The add-on module in the picture is an ADXL335 accelerometer which takes analog pins A4, A2 and A3. The 3D files can be downloaded from Thingiverse. Thanks Paul for designing this case!
Next is an April fool’s day prank created by Steve Edwards. I don’t have a picture of it, but here is Steve’s description from the comments section:
Great platform for April Fools.
I wrote a sketch that ‘delays’ for 3 hours (to give you a chance to hide the Square and for the victim to fall asleep) and then runs 2 tasks:
1) Every x seconds, beep y tones, of z frequency where x, y, and z are random()ized.
2) Every hour blast out 30 random frequency tones to make sure the victim is awake.
Also, before each tone is played, I check to see if the light sensor is less than 2 so if the victim turns on the lights to look for it, it stops ‘beeping.’
I hid 3 in my son’s room. He didn’t think it was so funny 🙂
Sounds like a fun gadget to annoy someone 🙂
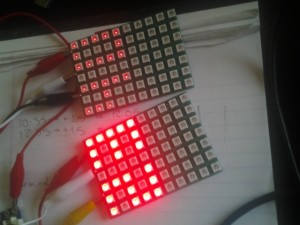
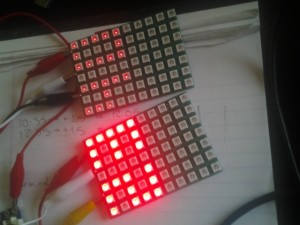
I also got an email from Pete Metcalfe who wrote a temperature display demo using SquareWear 2 and the chainable LED matrix. He made a compact display by creating a new, 3×5 pixel array of numbers. The source code is posted below.

I am so glad to see SquareWear 2.0 being gradually picked up by the community, and the interesting applications created and shared by users. More to come later!
// Pete's temperature display demo
void loop(){
float temp = (float)analogRead(PINTEMP);
temp = (temp * 3.3 / 1024 - 0.5) / 0.01; // MCP9700.MCP9700A
clearStrip();
// define a 3x5 pixel array
int nums[10][13] = {
{ 0, 1, 2, 7, 9,14,16,21,23,28,29,30,30}, //0
{ 1, 8, 9,15,22,28,29,30,30,30,30,30,30}, //1
{ 0, 1, 2, 7,14,15,16,23,28,29,30,30,30}, //2
{ 0, 1, 2, 7,14,15,16,21,28,29,30,30,30}, //3
{ 0, 2, 7, 9,14,15,16,21,28,28,28,28,28}, //4
{ 0, 1, 2, 9,14,15,16,21,28,29,30,30,30}, //5
{ 2, 9,14,15,16,21,23,28,29,30,30,30,30}, //6
{ 0, 1, 2, 7,14,21,28,28,28,28,28,28,28}, //7
{ 0, 1, 2, 7, 9,14,15,16,21,23,28,29,30}, //8
{ 0, 1, 2, 7, 9,14,15,16,21,28,28,28,28} //9
};
int dig10 = int(temp/10);
int dig1 = temp - (dig10*10);
for(int i = 0; i < 13 ; i++){
strip.setPixelColor((nums[dig10][i]+4),0,0,255);
}
for(int i = 0; i < 13 ; i++){
strip.setPixelColor((nums[dig1][i]),0,0,255);
}
strip.show();
delay(2000);
}
void clearStrip(){
for(int i = 0; i < strip.numPixels(); i++){
strip.setPixelColor(i,0,0,0);
}
strip.show();
}