At the Maker Faire this year I got lots of questions about soil moisture sensors, which I knew little about. So I started seriously researching the subject. I found a few different soil sensors, learned about their principles, and also learned about how to make my own. In this blog post, I will talk about a cheap wireless soil moisture sensor I found on Amazon.com for about $10, and how to use an Arduino or Raspberry Pi to decode the signal from the sensor, so you can use it directly in your own garden projects.
What is this?
A soil moisture sensor (or meter) measures the water content in soil. With it, you can easily tell when the soil needs more water or when it’s over-watered. The simplest soil sensor doesn’t even need battery. For example, this Rapitest Soil Meter, which I bought a few years ago, consists of simply a probe and a volt meter panel. The way it works is by using the Galvanic cell principle — essentially how a lemon battery or potato battery works. The probe is made of two electrodes of different metals. In the left picture below, the tip (dark silver color) is made of one type of metal (likely zinc), and the rest of the probe is made of another type of metal (likely copper, steel, or aluminum). When the probe is inserted into soil, it generates a small amount of voltage (typically a few hundred milli-volts to a couple of volts). The more water in the soil, the higher the generated voltage. This meter is pretty easy to use manually; but to automate the reading you need a microcontroller to read the value.
Resistive Soil Moisture Sensor
Another type of simple soil sensor is a resistive sensor (picture on the right above). It’s made of two exposed electrodes, and uses the fact that the more water the soil contains, the lower the resistance between the two electrodes. The resistance can be measured using a simple voltage dividier and an analog pin. While it’s very simple to construct, resistive sensors are not extremely reliable, because the exposed electrodes can degrade and get oxidized over time.
Capacitive Soil Moisture Sensor
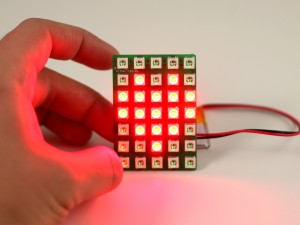
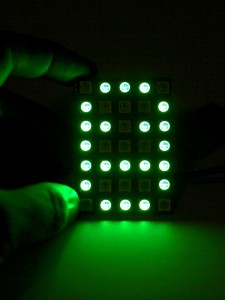
Capativie soil sensors are also made of two electrodes, but insulated (i.e. not exposed). The two electrodes, together with the soil as a dielectric material, form a capacitor. The higher the water content, the higher the capacitance. So by measuring the capacitance, we can infer the water content in soil. There are many ways to measure capacitance, for example, by using the capacitor’s reactance to form a voltage divider, similar to the resistor counterpart. Another way is to create an RC oscillator where the frequency is determined by the capacitance. By counting the oscillation frequency, we can calculate the capacitance. You can also measure the capacitance by charging the capacitor and detecting the charge time. The faster it charges, the smaller the capacitance, and vice versa. The Chirp (picture below), which is an open-source capacitive soil sensor, works by sending a square wave to the RC filter, and detecting the peak voltage. The higher the capacitance, the lower the peak voltage. Capacitive sensors are not too difficult to make, and are more reliable than resistive ones, so they are quite popular.
More Complex Soil Sensors
There are other, more complex soil sensors, such as Frequency Domain Reflectometry (FDR), Time Domain Reflectometry (TDR), and neutron sensors. These are more accurate but also will cost a fortunate to make.
Wireless Soil Moisture Sensor
Because soil sensor is usually left outdoors, it’s ideal to have it transmit signals wirelessly. In addition, because soil moisture can vary from spot to spot, it’s a probably good idea to use multiple sensors distributed at different locations to get a good average reading. Wireless would make it more convenient to set up multiple sensors.
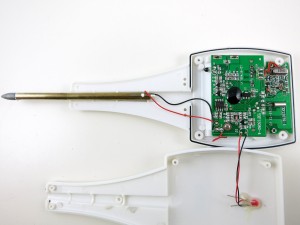
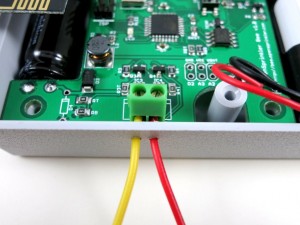
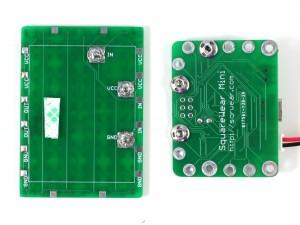
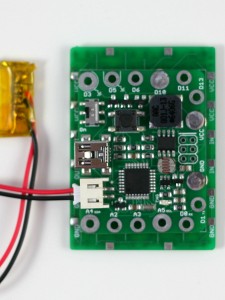
Recently I found this 433MHz wireless soil sensor from Amazon, for only $10, very cheap. It comes with a transmitter unit and a receiver display unit. The transmitter unit has a soil probe. The receiver unit has a LCD — it displays soil moisture level (10 bars) and additionally indoor / outdoor temperature. Let me open up the transmitter to see what’s inside:
There is a soil probe, a 433MHz transmitter, a microcontroller at the center, a thermistor, and a SGM358 op-amp. Pretty straightforward. The soil probe looks quite similar to the battery-free soil meter probe that I mentioned above. So I am pretty sure this is not a resistive or capacitive probe, but rather a Galvanic probe. Again, the way it works is by outputting a variable voltage depending on the water content in soil. By checking the PCB traces, it looks like the op-amp is configured as a voltage follower, which allows the microcontroller to reliably read the voltage generated by the Galvanic probe.
Now we understand the basic principle of the sensor, let’s take a look at the RF signal from the sensor. I’ve done quite a few similar experiments before, so I will just follow the same procedure as described in this post.
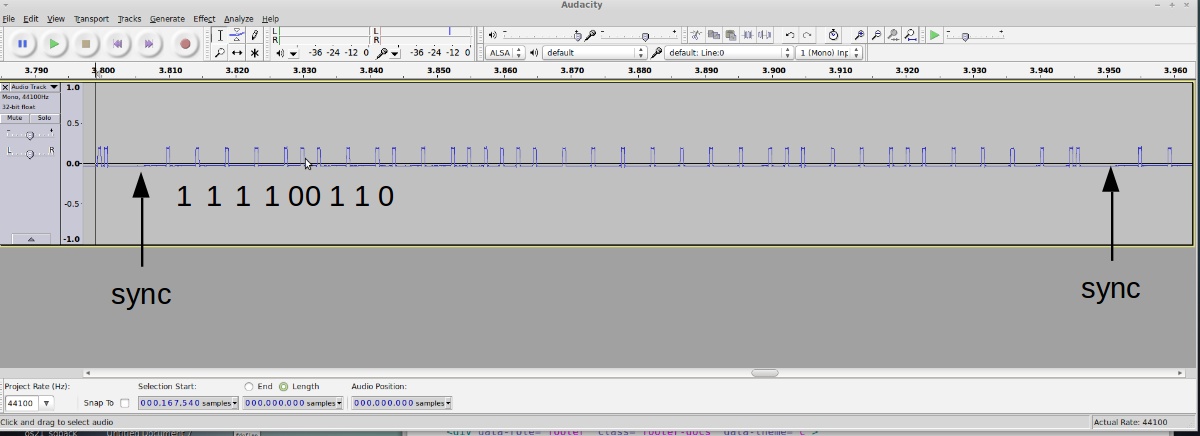
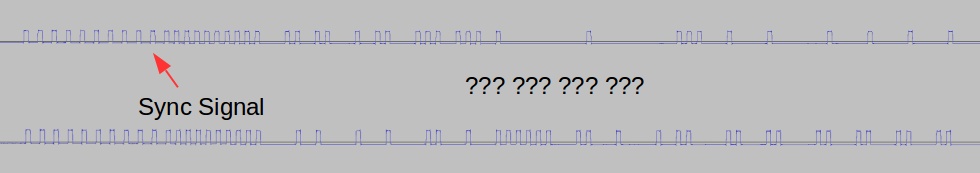
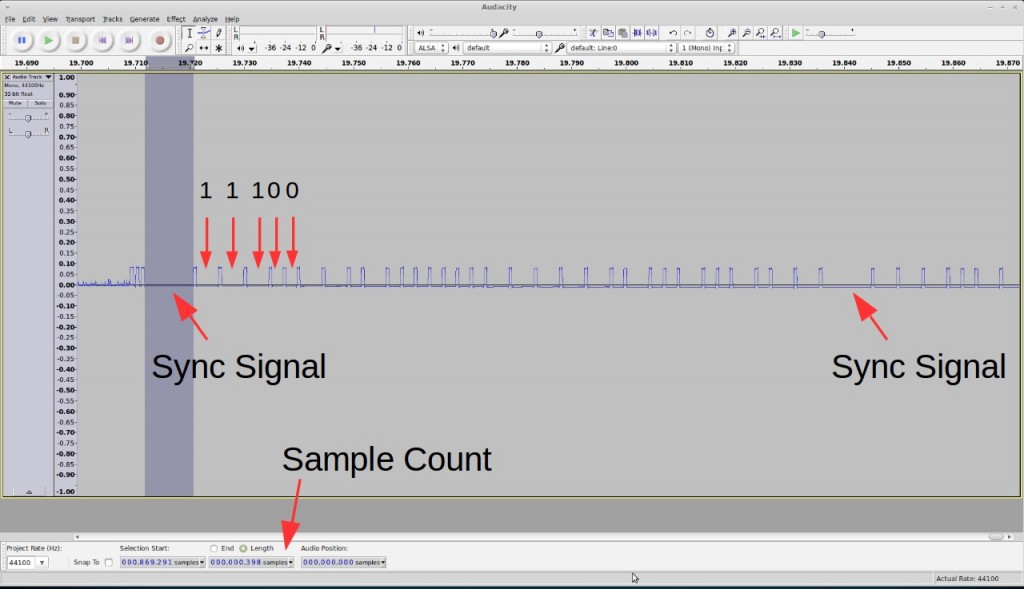
Raw Waveform. To begin, I use a RF sniffing circuit to capture a raw waveform, which looks like this:
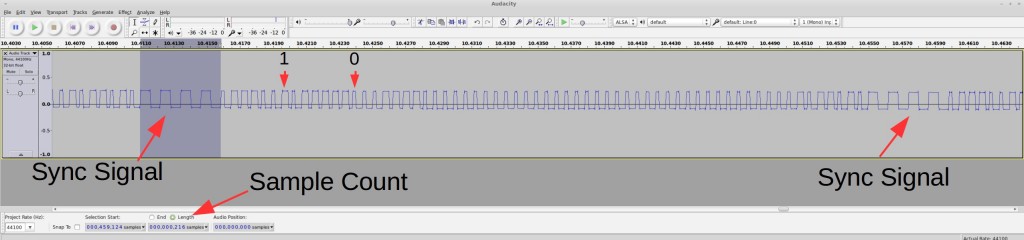
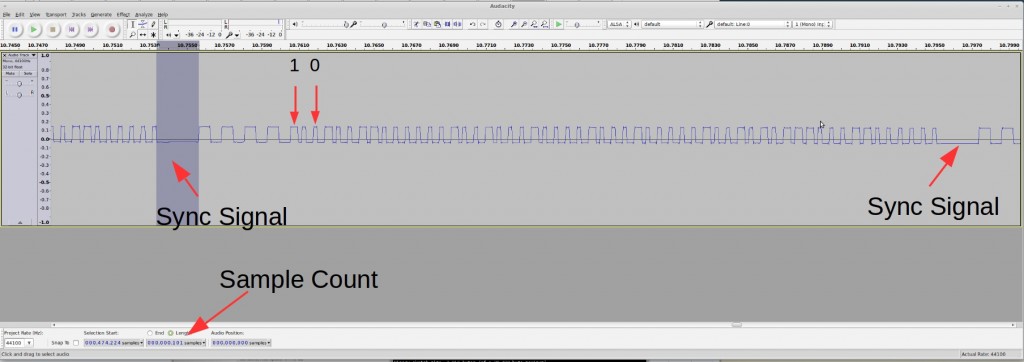
Encoding. Each transmission consists of 8 repetitions. The above shows one repetition: it starts with a sync signal (9000us low); a logic 1 is a impulse (475us) high followed by a 4000us low; a logic 0 is the same impulse high followed by a 2000us low. So the above signal translates to:
11110011 01100000 11111111 00111001 1111
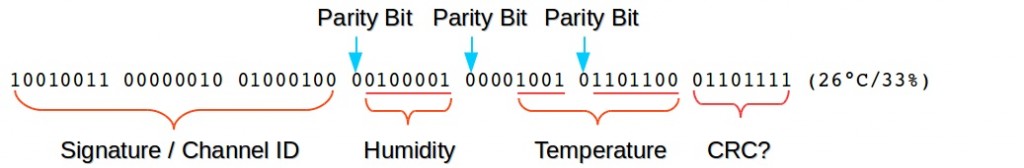
The signal encodes both temperature and soil humidity values. By varying temperature and soil moisture, and observing how the signals change, it’s pretty easy to figure out that the 12 bits colored blue correspond to temperature (10 times Celcius), and the 8 bits colored red corespond to the soil moisture value. The first 12 bits are device signature, which is quite typical in this type of wireless sensors; the last four bits are unclear, but likely some sort of parity checking bits for the preceding four bytes). So the above signal translates to 25.5°C and a soil moisture value of 57.
The display unit shows soil moisture level in 10 bars — 1 to 3 bars are classifed as ‘dry’, 4 to 7 bars are classified as ‘damp’, and above 7 bars are classified as ‘wet’. How does this translate to the soil moisture value? Well empirically (from the data I observed) the dry-damp boundary is around 60, and damp-wet boundary is around 100.
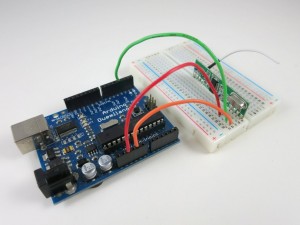
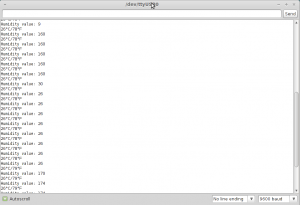
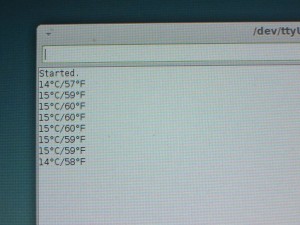
Arduino Program. I next wrote an Arduino program to listen to the sensor and display the soil moisture value and temperature to the serial monitor. For this you will need a 433MHz receiver, and the program below assumes the receiver’s data pin is connected to Arduino digital pin 3. Because the encoding scheme is very similar to a wireless temperature sensor that I’ve analyzed before, I took that program and made very minimal changes and it worked instantly.
Raspberry Pi Program. By using the wiringPi library, the Arduino code can be easily adapted to Raspberry Pi. The following program uses wiringPi GPIO 2 (P1.13) for data pin.
I haven’t done much tests about the transmission range. I’ve put the sensor at various locations on my lawn, and I’ve had no problem receiving signals inside the house. But my lawn is only a quarter acre in size, so it’s not a great test case.
One thing I really liked about using off-the-shelf sensors is that they are cheap and have ready-made waterproof casing. That combined with an Arduino or RPi can enable a lot of home automation projects at low cost.